devtool:ide:ewarm:ewarm-tips:ewarm-external-editor
EWARMの外部エディター設定
EWARMの外部エディターに、「VSCode」,「Wzエディター」,「Emacs」を設定して使ってみたので備忘録を残す。
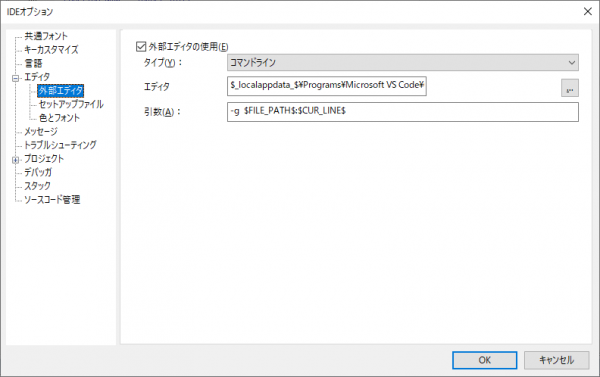
メニューバーから「ツール」→「オプション」→IDEオプションダイアログの「エディタ」→「外部エディタ」で設定する。
VSCodeエディターの設定例
デフォルトでは、VSCode は次の場所にインストールされる。
C:\users\{username}\AppData\Local\Programs\Microsoft VS Code
- 「外部エディタの使用」をチェック
- タイプ:コマンドライン
- エディター:
$_localappdata_$\Programs\Microsoft VS Code\Code.exe - 引数:
-g $FILE_PATH$:$CUR_LINE$
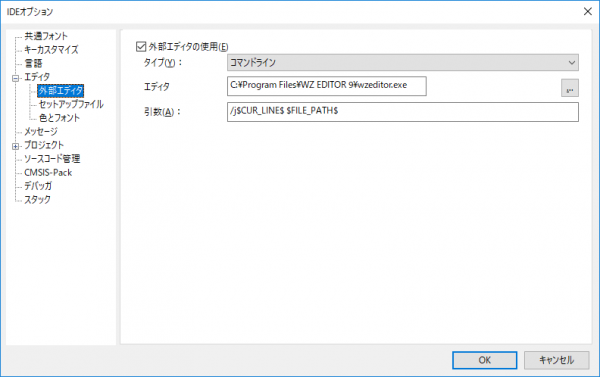
Wzエディターの設定例
- 「外部エディタの使用」をチェック
- タイプ:コマンドライン
- エディター:
C:\Program Files\WZ EDITOR 9\wzeditor.exe - 引数:
/j$CUR_LINE$ $FILE_PATH$
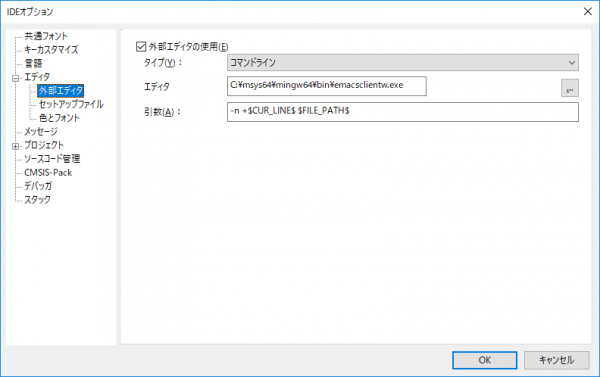
Emacsの設定例
- 「外部エディタの使用」をチェック
- タイプ:コマンドライン
- エディター:
C:\msys64\mingw64\bin\emacsclientw.exe - 引数:
-n +$CUR_LINE$ $FILE_PATH$
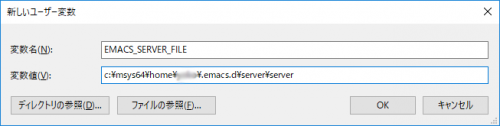
サーバファイルの環境変数設定
Windowsシステムプロパティ「環境設定」ダイアログの[環境変数…]から、下記の環境変数を設定しておく。
- 変数名:
EMACS_SERVER_FILE - 変数値:
c:\msys64\home\<username>\.emacs.d\server\server
参考
devtool/ide/ewarm/ewarm-tips/ewarm-external-editor.txt · 最終更新: by yoko